Voici un exercice qui change un peu de la retouche photo. Nous allons voir comment plaquer un texte sur une surface de façon à ce qu’il suive le relief.
Plutôt que de longues explications, voici le résultat:

Et voici l’image d’où nous partons:

Avant tout, il faut bien cadrer les choses: Gimp n’est pas capable de faire de la 3D. Même si l’effet que nous obtenons ici y ressemble, ça n’en est pas. Gimp est un logiciel de traitement bitmap 2D et il le restera ! Ici nous allons tricher avec les filtres de déformation pour modifier le texte.
Manipulation
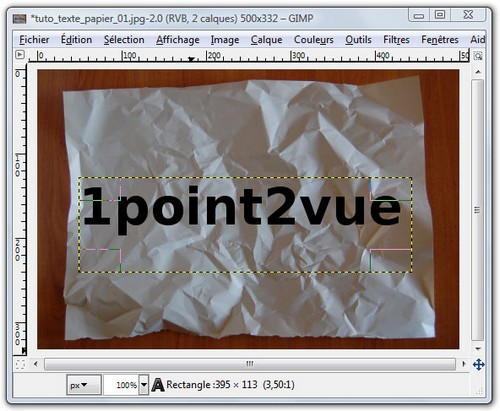
Ouvrez la photo de la feuille de papier avec Gimp puis activez l’outil texte.

Dans la zone de travail, écrivez le texte de votre choix (ici j’ai choisi de faire ma propre pub!). Choisissez une grande taille de police (ici 60) pour que l’effet soit bien visible.

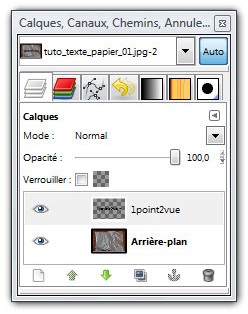
Vous avez donc deux calques: l’arrière-plan (avec la photo de la feuille en papier) et le texte.

Notre calque de texte est plus petit que l’arrière plan. Pour simplifier la suite, nous allons transformer la taille du calque de texte pour que les deux soient aux mêmes dimensions: Sélectionnez le calque de texte puis allez dans le menu Calque > Calque au dimensions de l’image.
Dans Gimp, le canevas (=zone de travail) et les calques n’ont pas nécessairement la même dimension. Un calque peut être plus grand que la zone de travail mais seule sa partie visible est enregistrée lors de l’export de l’image (au format XCF, tous est conservé).
Ainsi modifié, le calque de texte perd l’information de texte. C’est a dire que le calque n’est plus un calque de texte mais devient un calque classique (il n’est plus modifiable comme du texte).
Déformation du texte
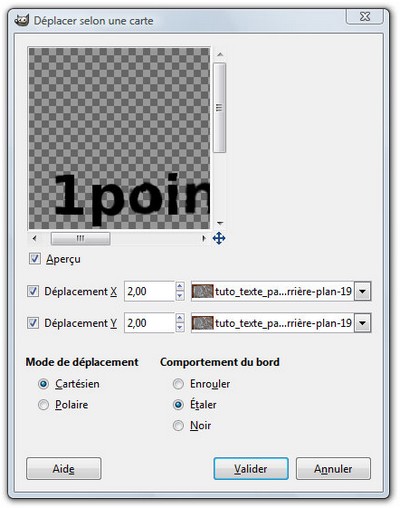
Nous attaquons maintenant le cœur du sujet: la déformation du texte. Afin que le texte suive la texture, nous allons utiliser l’outil de déformation selon une carte: allez dans le menu Filtres > Carte > Déplacer selon une carte (c’est ce filtre qui nécessite l’uniformisation des tailles de calque fait précédemment).
Dans la fenêtre d’option du filtre, mettez « 2 » comme valeur de déplacement en X et en Y. Dans le champs à droite de la valeur de déplacement choisissez le calque « arrière-plan ».

Paramétrage de la déformation
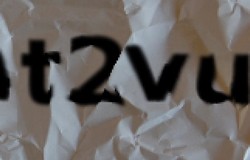
Après validation, vous devez obtenir ceci:

Ce filtre déplace les pixels d’un calque (ici le texte) en fonction de la luminosité d’un autre (ici la feuille de papier). Plus les pixels du calque de référence sont clairs, plus le déplacement est important. De cette façon, le texte donne l’impression de suivre le relief de la feuille.
Le résultat n’est pour l’instant pas assez fort. Vous pouvez l’amplifier en répétant le filtre précédant: appuyez plusieurs fois sur « Ctrl+F » (2 ou 3 fois jusqu’à ce que l’aspect de texte convienne).

Le problème qui arrive c’est qu’a force de répétition, le texte devient flou à certains endroit.
Améliorer la netteté
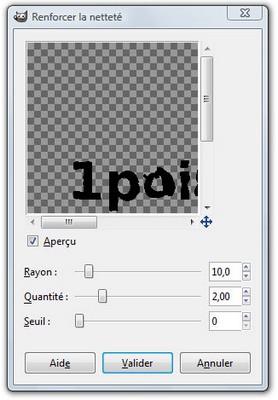
Vous pouvez atténuer ceci en augmentant artificiellement la netteté: menu Filtres > Amélioration > »Renforcer la netteté. Précisez les réglages suivant: Rayon à 10, Quantité à 2 et Seuil à 0.

Vous obtenez ceci:

Mode de fusion
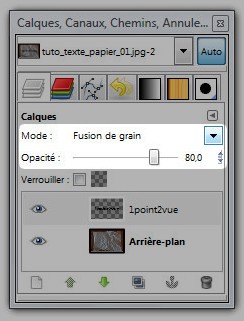
Il ne nous reste plus qu’à adapter le mode de fusion pour que le texte s’incruste plus naturellement sur l’image. Passez le calque en mode « Fusion de grain » puis réglez l’opacité à 8″.

Voici alors le résultat final.

Conclusion
le déplacement de carte permet des déformations très complexes. Ici vous voyez qu’avec quelques manipulations il est possible d’avoir un résultat assez bluffant.
La limite de cette méthode c’est le fond. Ici ça fonctionne plutôt bien car la feuille blanche est le support idéal pour le filtre de déformation (les zones clairs et sombres montrent directement l’élévation par rapport au sol). Avec un support plus complexe (ou coloré) ça se complique un peu. Il faut alors le travailler un peu pour en faire ressortir les contrastes (avec les courbes ça marche bien) afin que le filtre ne fasse pas n’importe quoi.