On l’a déjà vu, les couleurs numériques sont obtenues en mélangeant trois couleurs: le rouge, le vert et le bleu. C’est ce qu’on appelle le système RVB (rouge, vert, bleu) ou RGB (red, green, blue).
Il est possible d’avoir une représentation de chaque couleur du système RVB en notation HTML. Cette notation est une façon simple de caractériser une couleur par un code de 6 caractères.
Tous les logiciels de retouche photo permettent d’entrer directement les codes couleurs en HTML pour y accéder rapidement.

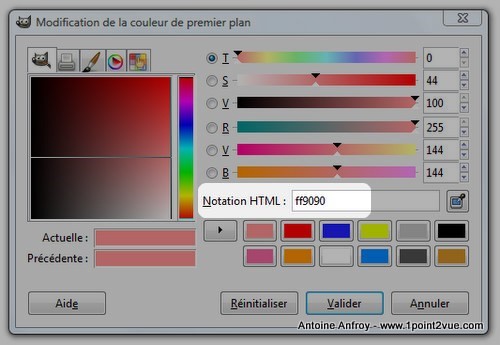
Couleurs en notation HTML dans GIMP
Sur la capture d’écran, on voit que la couleur rose pâle correspond au code #FF9090. Tout l’intérêt de cette notation des couleurs est qu’il est plus précis de donner le code #FF9090 que de dire « rose pâle ». Sur 1point2vue par exemple, je donne toujours les couleurs en notation HTML dans les tutos. De cette façon, je suis sûr que vous utilisez la bonne couleur.
La notation HTML s’adapte bien au système RVB car le code correspond directement à la proportion de chacune des trois couleurs. Le code est composé de 6 caractères: les deux premiers correspondent à la proportion de rouge, les deux suivants au vert et les deux derniers au bleu.
Note: Pour en savoir plus sur le codage des couleurs en HTML, voir l’article sur CommentCaMarche.net.
Comment trouver le code HTML de ma couleur ?
Si vous voulez obtenir le code HTML correspondant à une couleur présente sur une photo, il faut utiliser l’outil pipette de votre logiciel de retouche. Avec cet outil vous pouvez prélever la couleur qui vous intéresse facilement.

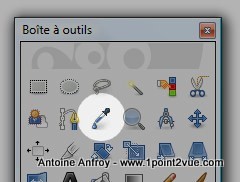
L’outil pipette de Gimp
Une fois que la couleur est prélevée, vous trouverez facilement son code HTML. Dans Gimp, le code apparaît dans la fenêtre de modification des couleurs (capture d’écran en début d’article) qui s’ouvre quand on clique sur la couleur de premier plan dans la boite à outil.
Vous pouvez aussi définir votre propre couleur à partir d’une palette interactive comme celle ci-dessous:
Générateur de code couleur HTML (source)
A quoi ça sert ?
Je l’ai dit plus haut, en photo, c’est pratique pour savoir de quelle couleur on parle. Les notions de clair ou foncé sont très subjectives et il est facile de s’embrouiller quand on parle couleur. La notation HTML a le mérite de fixer les choses.
L’usage principal (mais qui nous intéresse moins ici) est l’utilisation sur le web. Comme son nom l’indique, la notation HTML des couleurs est faite pour être utilisée dans du code HTML (le code qui permet d’afficher des pages web).
Pour aller plus loin: