Dans ce tutoriel, nous allons utiliser Gimp pour ajouter un cadre avec une ombre sur une photo. En photo, on peut se servir de cet effet simplement pour décorer ou pour faire des patchworks photo. Mais il est surtout utilisé en web-design. En faisant attention, vous remarquerez que cet effet d’ombre est souvent utilisé pour présenter des photos sur des site web.
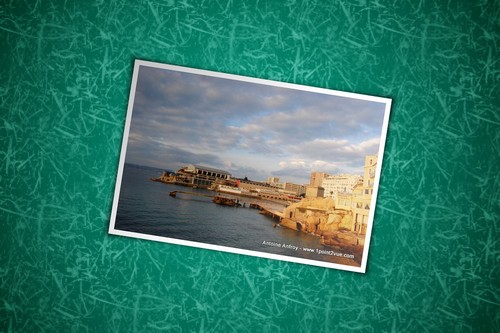
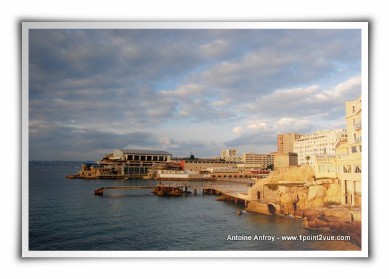
Voici un exemple de ce que ça peut donner:

Pour la manipulation, vous pouvez prendre n’importe quel photo. Si vous voulez suivre le tuto avec les mêmes réglages que moi, vous pouvez utiliser cette photo:

Cadre Blanc
Ouvrez la photo dans Gimp.
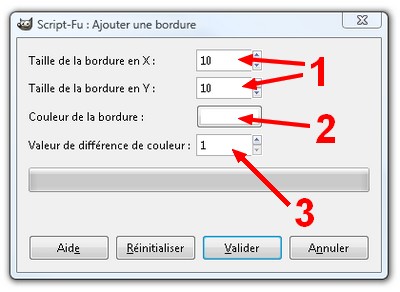
Commençons par nous occuper du cadre blanc. Pour cette manipulation, pas la peine de s’embêter, nous allons utiliser un filtre de Gimp: menu Filtres → Décors → Ajouter une bordure. Dans la fenetre de réglage du filtre, choisissez une bordure en X et en Y de 10px (1), sélectionnez la couleur blanche (2) et réglez la difference de couleur à 1 (3).

Le cadre blanc s’ajoute dans un nouveau calque. Nous allons maintenant fusionner les deux: dans la fenêtre de calques, faites un clic droit sur le calque le plus haut de la pile et choisissez Fusionner vers le bas.
Ombre
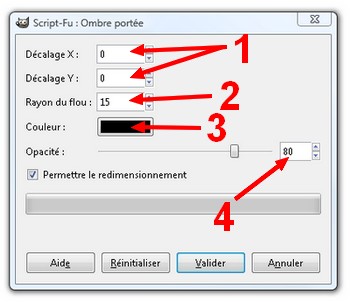
Pour l’ombre, nous allons proceder de la même façon: il existe un filtre pour ça. Menu Filtres → Ombres et lumiere → Ombres portées. Dans la fenetre de réglage, choisissez un décalage X et Y à 0 (1), un rayon de flou à 15 (2), une ombre noire (3) et l’opacité à 80 (4).

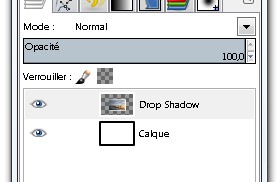
De la même façon que la bordure, l’ombre apparaît dans la fenêtre des calque sous forme d’un nouveau calque (ne fusionnez pas les calques, il est important de les garder séparés pour les étapes suivantes).
Taille du canevas
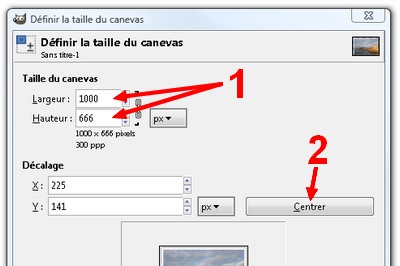
Nous allons maintenant nous attarder un peu plus sur l’ombre. Comme elle risque de prendre un peu plus de place, il faut augmenter la taille de la zone de travail. Menu Image → Taille du canevas. Augmentez largement la taille de la zone de travail (ici, j’ai multiplié par deux la hauteur et la largeur par rapport à la taille de l’image originale (1)) et cliquez sur le bouton Centrer (2).

Pour bien voir l’ombre, ajoutez un calque blanc pour servir de fond: cliquez sur le bouton de Nouveau calque de la fenêtre de calque.

Dans la fenêtre d’option du nouveau calque, choisissez un remplissage blanc et validez. Placez ce calque tout en bas de la pile de calque.

Deformer l’ombre
Nous allons maintenant déformer l’ombre pour la rendre plus réaliste.
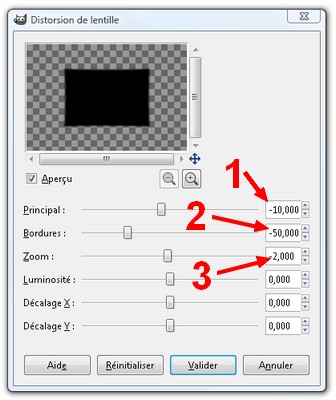
Il faut d’abord un peu de place: dans la fenêtre de calques, faites un clic droit sur le calque qui contient l’ombre puis choisissez Calque aux dimension de l’image. Pour la déformation utilisez l’outil de distorsion de lentille: menu Filtres → Distorsions → Distorsions de lentille.
Dans la fenetre de réglage, réglez la déformation principale à -10 (1), bordures à -50 (2) et le zoom à -2 (3).

Eclairage
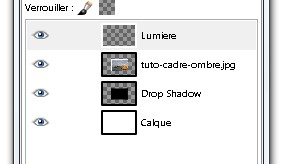
Nous allons maintenant ajouter un effet de lumière sur la photo pour renforcer encore l’effet de réalisme. Ajoutez un calque transparent et placez le tout en haut de la pile de calque. Renommez ce dernier en « Lumière ».

Dans la fenêtre de calque, faites un clic droit sur le calque qui contient la photo et choisissez Alpha vers sélection. Cette manipulation permet de sélectionner la photo (avec son cadre blanc car nous avons fusionné les deux) sans sélectionner l’ombre.
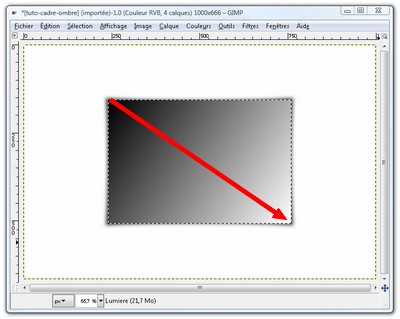
Cliquez ensuite sur le calque Lumière pour l’activer. Dans la boite à outil, activez l’outil de dégradé puis choisissez un dégradé du noir vers le blanc.
Sur l’image, tracez un dégradé du coin supérieur gauche vers le coin opposé.

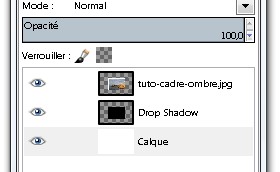
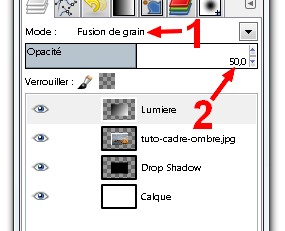
Dans la fenêtre de calque, passez le calque Lumière en mode Fusion de grain (1) puis réglez son opacité à 50% (2) (vous pouvez ajuster cette valeur en fonction de votre image).

Vous devez alors obtenir ceci:

Finalisation
Pour finaliser le montage, fusionnez les trois calques en haut de la pile de façon à garder le fond indépendant.

Enfin faites pivoter l’image avec l’outil de rotation de calque. Vous obtenez alors le résultat final:

Bilan
La dernière image est un exemple de ce que vous pouvez obtenir. A vous de personnaliser ce procédé en faisant varier les différents réglages. Par exemple pour l’effet d’éclairage j’ai été un peu vite, vous pouvez ajouter d’autre effet de lumières avec d’autre dégradé pour rendre le tout plus réaliste.
Edit: vous pouvez aussi ajouter un fond (voir le tuto Un papier peint pour fond d’écran avec Gimp) pour obtenir ce genre de résultat: