Je vous ai déjà proposé des tutoriels avec des montages photos mais je ne me suis jamais attardé sur l’habillage. Nous allons voir ça aujourd’hui. Dans cet article, nous allons voir comment créer un papier peint. Cette manipulation peut servir de fond pour des montages photos.
Voici ce que nous allons obtenir (c’est un exemple, d’autres résultats sont possibles):

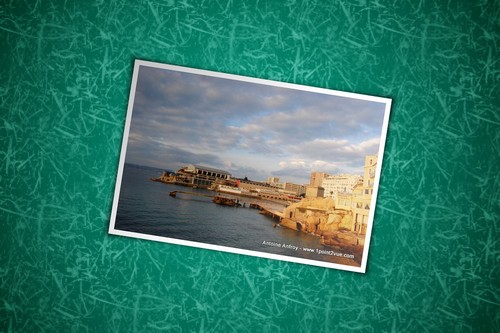
Et voici ce que ça donne en combinant ce fond avec le tuto de la semaine dernière (pour voir le tuto: Une photo avec un cadre et une ombre réaliste avec Gimp).

Manipulation
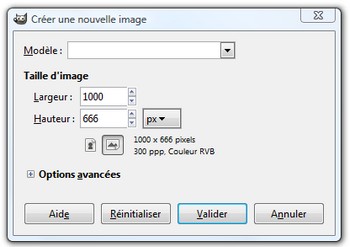
Commencez par créer un nouveau document: menu Fichier → Nouvelle Image. Choisissez la taille d’image que vous voulez (pour un fond d’écran, choisissez une taille au moins égale à la résolution de l’écran).

Couleur de fond
Dans la boite à outil, cliquez sur la couleur de premier plan.

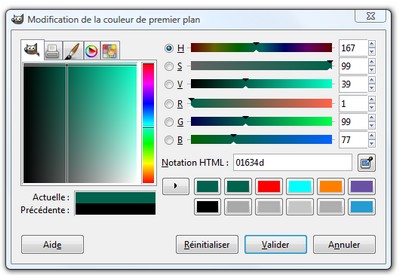
Sélectionnez la couleur de votre choix qui servira de base pour le fond d’écran (ici, j’ai choisit un vert, notation HTML 01634d).

Remplissez le fond de l’image avec la couleur que vous venez de sélectionner: menu Edition → Remplir avec la couleur de PP.
Texture
Un fond uni, c’est bien mais c’est un peu plat… on va lui donner un peu de volume en y créant une texture. Créez un nouveau calque en cliquant sur le bouton nouvea de la fenetre de calques.

Dans la fenêtre d’options, choisissez le remplissage transparent puis validez. Placez ce nouveau calque tout en haut de la pile de calques.
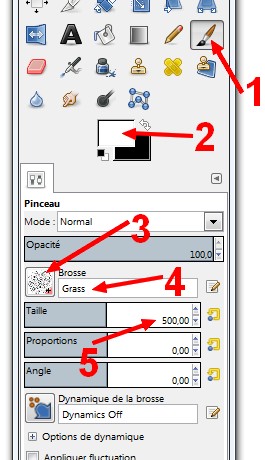
Dans la boite à outil, activez l’outil pinceau (1). Prenez le blanc comme couleur de premier plan (2). Dans les options d’outils, changez la brosse (3) pour en avoir une intéressante. C’est à dire suffisamment irrégulière pour créer une texture (ici j’ai choisit la brosse Grass (4) qui est fournie de base avec Gimp). Choisissez une echelle de brosse importante (5) (ici, j’ai choisit une échelle de 500).

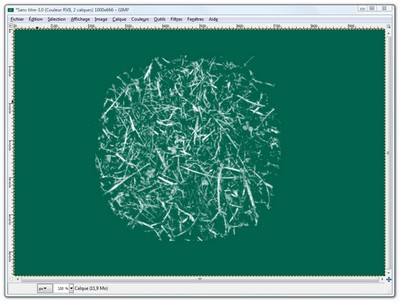
Appliquez la brosse ainsi configurée au centre de l’image (en cliquant une seule fois pour faire juste une tache).

Remplissage
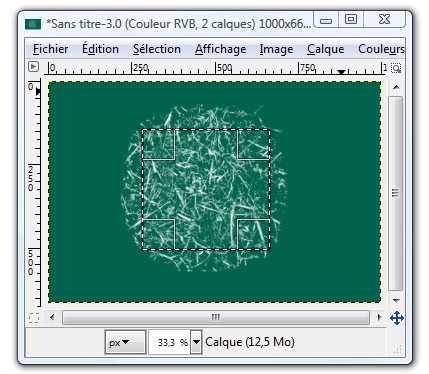
Dans la boite à outil, activez l’outil de sélection rectangulaire puis tracez une sélection à l’intérieur du dessin formé par la brosse.

Le contenu de la sélection est le motif de base de notre texture. Pour pouvoir appliquer une texture sur toute une surface, il faut d’abord la rendre raccordable. C’est à dire que le bord gauche de la texture doit correspondre parfaitement au bord droit (pareil pour le bord haut avec le bas). De cette façon, il est possible d’appliquer la texture sur une grande surface sans que les raccords soient visibles.
Pour rendre cette sélection raccordable, il existe un filtre qui fait ça automatiquement: menu Filtres → Mappage → Rendre raccordable.

Ça ne se voit pas forcement mais maintenant, la texture dans la sélection est raccordable
Nous allons maintenant appliquer cette texture sur toute la surface de l’image. Copiez le contenu de la sélection (Menu Edition > Copier ou Ctrl + C) puis désactivez la sélection (menu Sélection > Aucune ou Ctrl + Maj + A). Enfin videz le contenu du calque (touche Suppr). Vous ne devez maintenant plus avoir que le fond de couleur unie.
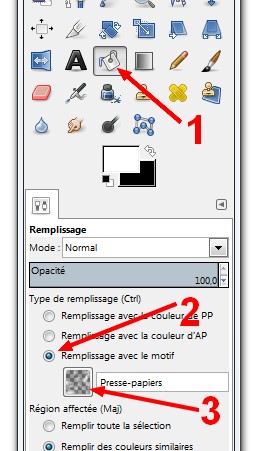
Dans la boite à outil, activez l’outil de remplissage(1). Dans les options d’outil cochez la case Remplissage avec le motif (2) et choisissez le motif en haut à gauche (3) (c’est le presse papier, c’est a dire le contenu copié précédemment).

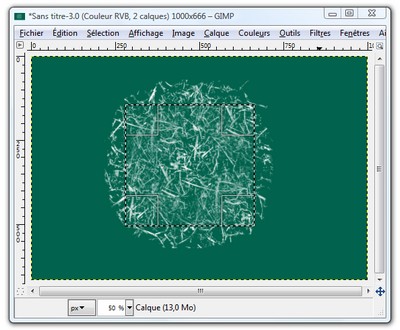
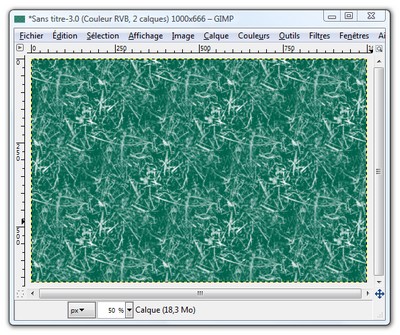
Faites un clic sur la zone de travail pour remplir toute l’image avec le motif copié. Vous devez alors obtenir une image remplie avec la texture.

Finalisation
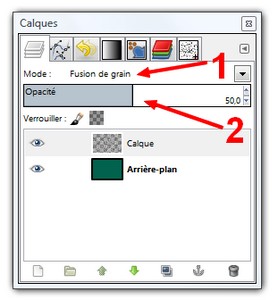
Changer le mode de fusion du calque qui contient la texture en Fusion de Grain et baissez son opacité à 50%.

Réglages du calque de texture
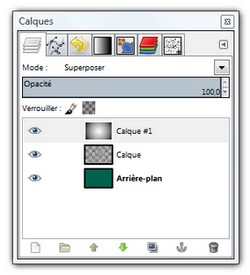
Pour finaliser, j’ai ajouté un vignetage. Pour cela, j’ai ajouté un calque avec un dégradé radial en mode Superposer (pour plus de détails sur la méthode, voir le tuto sur le vignetage avec Gimp)

Un calque avec un dégradé radial pour le vignetage
Vous obtenez alors le résultat final:

Application
A partir de maintenant, à vous de voir ce que vous voulez faire de ce fond. L’exemple ci-dessous a été obtenu avec un tuto précédant: Une photo avec un cadre et une ombre réaliste avec Gimp. J’ai tout simplement ajouté le résultat du tuto précédant sur le fond qui vient d’être créé.

Vous pouvez aussi l’utiliser avec les tutoriels Création d’un Patchwork ou L’effet hors cadre par exemple.
Bilan
Cette manipulation n’est que le point de départ d’une retouche plus constructive. Cet article n’est pas vraiment un guide à suivre mais plutôt un exemple de ce que l’on peut faire pour agrémenter un montage photo. A vous de voir ce que vous voulez en faire. En variant les couleurs, les textures, en ajoutant des effets de couleurs, il est possible d’obtenir des choses très différentes de l’exemple présenté ici.