Gimp est un logiciel dédié au traitement d’image mais il embarque également quelques outils dédié à l’animation. Dans ce tuto, nous allons voir comment utiliser Gimp pour créer un GIF animé.
Pour ceux qui ne connaissent pas, le GIF est un format d’image qui permet de faire des petites animations. Il existe un grand nombre de logiciel qui permettent de créer des animations de ce type. Gimp n’est pas le meilleur pour ça mais quand l’animation est très simple, il est amplement suffisant.
Le principe consiste à prendre plusieurs image et à les faire défiler rapidement pour créer le mouvement.
Voici les images que nous allons utiliser dans ce tuto:
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
En faisant défiler toutes ces images, voici ce que nous allons obtenir:

Manipulation
Ouvrez la première photo avec Gimp. Ajoutez ensuite les autres images dans le même projet: Fichier > Ouvrir en tant que calque. Sélectionnez toutes les images de l’animation et validez.
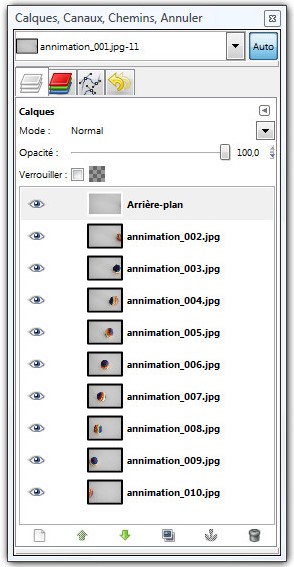
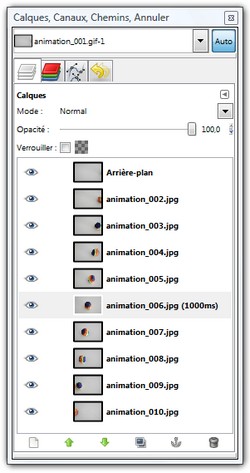
Triez les calques dans l’ordre des noms de fichiers comme ceci:

La fenêtre des calques ré-organisée
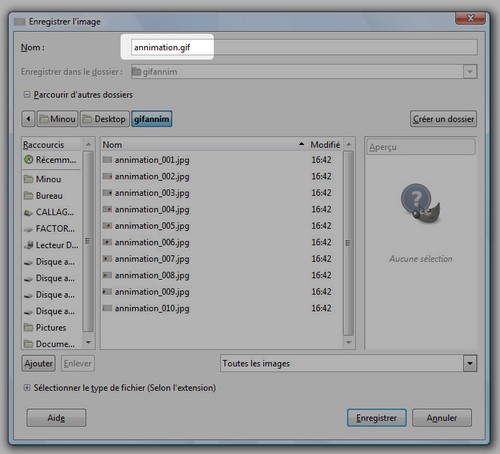
Pour convertir ces images en animation, tout se joue lors de l’enregistrement: Menu Fichier > Enregistrer sous. Dans le champ « nom », on entre un nom du type « mon_animation.gif ». C’est en fait l’extension ( .gif ) qui détermine le format de fichier.

Enregistrez votre image en GIF
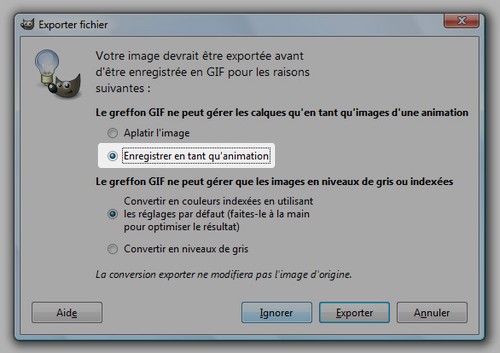
Cliquez sur enregistrer. Une fenêtre s’ouvre. Choisissez « Enregistrer en tant qu’animation » et cliquez sur « Exporter ».

Conversion en animation
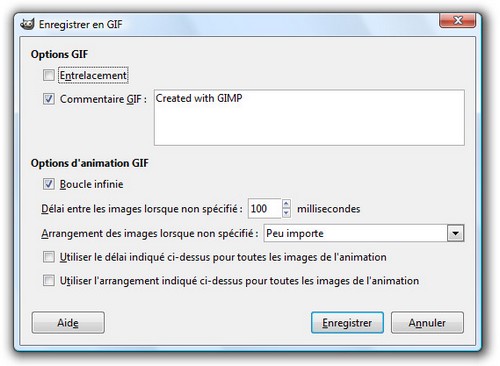
Une nouvelle fenêtre s’affiche. Les paramètres par défaut marchent bien mais vous pouvez aussi changer les paramètres d’animations puis cliquez sur « Enregistrer ».

Après enregistrement, vous pouvez afficher l’image et vous obtiendrez ceci:

Personnalisation
Vous pouvez également définir le temps d’apparition de chaque image de façon indépendante. Il suffit d’ajouter dans le nom du calque la durée que l’on souhaite en millisecondes (double clic sur le calque pour le renommer).
Par exemple, si on veut que la balle reste une seconde au centre de l’image avant de continuer sa route, on ajoute « (1000ms) » à la fin du nom du calque « annimation_006.jpg » (voir ci-dessous).

Ce qui donne ceci:

Bilan
C’est pas très compliqué mais les possibilités sont assez limitées. C’est vrai que l’animation n’est pas la vocation de Gimp. L’avantage c’est que vous pouvez modifier de façon poussée les images de l’animation.
Vous pouvez aller un peu plus loin en utilisant des outils dédiés à l’animation comme « globe tournant » qui permet de réaliser un globe terrestre animé.